|
��ťΤ��

- ���l
- 9
- �n��
- 162
- ����
- 26
- ���U�ɶ�
- 2012-11-8
|
1#
�j ��
�p �o���� 2012-11-8 17:06 ��ܥ������l
CSS3+HTML5 实现��来Web设计
传统来说�A�j�a�bCSS���ϥΪ�颜��n�\�O16进��榡�A�n�\�Orgb�榡�A�N��rgb(171,205,239)�C

CSS3带来�F�@�Ƿs��处�z颜�⪺��k�A��p�ϥ�HSL(Hue, Saturation, Light) �Mopacity/alpha�q�D�C�������O�A现�b�u��Firefox 3+, Chrome 1.0+ �MSafari 3+ �H�Τ@�ǭl�ͪ�浏览�����������们�C���O��们�i�H尽��们�ү�A��IE����Internet Explorer 9�~会开�l����@��CSS3属�ʡC
Opacity
这��实�O�@个旧属�ʡA�O�H�a�_���O�A���QIE��当�e��������X�X尽�ެO�H�@����较�`杂����k�C
Opacity将��个CSS 对�H变�z���A�Ҧ����l�������z���פ]会��当��继�ӡC�x�誺语�k�p�U�G
opacity: [0-1���p数];
�ҥH�@个opacity: 0.5;设�m会让对�H50%�z���C尽��较�s��浏览��积�媺������A�Ѫ�浏览��还�O�ݭn�@�ǩw��N码�A�N��IE浏览���@���C
�ثe较�Ѫ�Firefox�����A��们�ݭn�ϥ�-moz-�e缀�A��对�_旧��Safari/Chrome�����A��们�ݭn�ϥ�-webkit-�e缀�C��对�_��Ѫ�还�b�ϥ�KHTML内�֦Ӥ��Owebkit内�֪�Safari����来说�A��们�ݭn�ϥ�-khtml-�C���\�p�G��们�Q����C�@个浏览���A��们���N码应该�O这�����G
opacity: 0.5;
-moz-opacity: 0.5;
-webkit-opacity: 0.5;
-khtml-opacity: 0.5;
�ڡA�y���IIE��\办�H�n�a�AIE���̧��������这个�A���O���ϥΤF�@个�p����滤镜�C传统����k简�u��n�G
filter:alpha(opacity=50);
请�`�N对�_IE��们�ݭn�ϥ�从0��100����数�A�Ӥ��O��opacity属�ʨ������p数�C��闷���O�AInternet Explorer 8���ѤF�@个�s����k来处�z�C���n尝试���t�@个����记��这个�A这�O��长���@个�G
-ms-filter: "progid XImageTransform.Microsoft.Alpha(Opacity=50)";
当�M�A�p�G�A�Q���旧��IE浏览���A�A将���o���ϥΤW������个�u���A这�]�N�N���Ӧp�G�n�ݮe绝�j����浏览���A�A�ݭn总�@��条CSS语�y�C
PS�G��实�W�ASafari从1.2����(2004�~)�N开�l���opacity属�ʤF�AKHTML内�֪�Safai��难�A���F�A�Ө�实�W�AKonqueror从�����过-khtml-opacity属�ʡA�ҥH请���n�A�ϥΥ�(�ڦb½译��时�Ԧ�虑���媺����ʡA�ҥH�}没��对�W�����N码�@�X�ץ�)�COpera从9.0开�l���CSS3��opacity�A��Firefox����3.5�~��ͤ��opacity�CIE8��-ms-�A�[�Wfilter�u�O�L软���Ѥ~�@�~�ڡI��过请�`�N�A�p�G�A�n�P时�ϥ�filter�M-ms-filter�A请�`�N将-ms-filter写�bfilter���e���C�X�X��飞
RGBa XImageTransform.Microsoft.Alpha(Opacity=50)";
当�M�A�p�G�A�Q���旧��IE浏览���A�A将���o���ϥΤW������个�u���A这�]�N�N���Ӧp�G�n�ݮe绝�j����浏览���A�A�ݭn总�@��条CSS语�y�C
PS�G��实�W�ASafari从1.2����(2004�~)�N开�l���opacity属�ʤF�AKHTML内�֪�Safai��难�A���F�A�Ө�实�W�AKonqueror从�����过-khtml-opacity属�ʡA�ҥH请���n�A�ϥΥ�(�ڦb½译��时�Ԧ�虑���媺����ʡA�ҥH�}没��对�W�����N码�@�X�ץ�)�COpera从9.0开�l���CSS3��opacity�A��Firefox����3.5�~��ͤ��opacity�CIE8��-ms-�A�[�Wfilter�u�O�L软���Ѥ~�@�~�ڡI��过请�`�N�A�p�G�A�n�P时�ϥ�filter�M-ms-filter�A请�`�N将-ms-filter写�bfilter���e���C�X�X��飞
RGBa
�U��让��们讨论�@�URGBa�CRGBa�O对��l��RGB��扩�i�A���[�J�F�ĥ|个参数�Galpha�q�D�Calpha�q�D参数����0 ��1��间���p数�A�N��opacity�����C�ϥ�RGBa�Ӥ��Oopacity��ɬ势�O�A当�ϥ�RGBa��时�ԡA�z����会�Q应�Ψ�l�����C这�]�N�@���ӡA�A�i�H�b�@个�z��对�H�����ϥΤ@个�������z�����l对�H�A��当�A�ϥ�opacity��时�ԡA�z��对�H���l�����]�O�z�����C
�ϥ�RGBa����A简单�F�G
div {
background: rgb(255,0,0); /* The old one */
background: rgba(255,0,0,0.5); /* The new one */
}
���p�A�ݨ쪺�����A��们渐渐�q过�K�[�@个�r���M�t�~�@个参数�N将�@个实�^��红��变为�b�z����红��F�CRGBa�QFirefox 3+�BSafari 3+�BChrome 1.0+�H��Opera 10����C��IE还�O������CCSS-Tricks ���ѤF�@个�ϥΨp��滤镜����k来让���bIE�U�]�i�H�u�@:
<!--[if IE]>
<style type="text/css">
.color-block {
background:transparent;
filter:progid XImageTransform.Microsoft.gradient(startColorstr=#99000050,endColorstr=#99000050); XImageTransform.Microsoft.gradient(startColorstr=#99000050,endColorstr=#99000050);
zoom: 1;
}
>/style>
<![endif]-->
HSL
HSL�O�@个选择颜�⪺�ܪ�观����k�C�p�G�A�ݭn���A�t�@点点�I�� �� ���A�G�@点点�I���A�ϥΤQ��进��组�X会颇��烦�a�C��运���O�A�q过HSL�A���N�O仅仅�@个简单��数�r��变�C

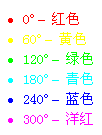
HSL�N��Hue(��调�B�]称����ۡ�)�BSaturation(饱�M��)�MLightness(����)�CHue�N�O�@个��盘����颜��(参�ҤW图)�C��m选择�q过��数来�̩w�A0º �N�O红��A120º �O绿��A��240º �N�O蓝��C当�M�A�A�i�H选择��间�����P����m组�X�A这���A�N��这�ǡG

Saturation(饱�M��)�O该��m�Q�ϥΤF�h�֡C0%���ܦǫסA�]�N�O��们�}没���ϥ�这个颜��A��100%����该颜���饱满�C�q�U��讲�A饱�M�״N�O颜�⪺�`浅�{�{�סA鲜艳�{��
Lightness(����)�]�N�O该��m���h�G�C较�C设�m�N���ӷt�A较��设�m�N���ӫG�A0% �M100%�N���Ӥ�别为�©M�աC
�ҥH�A�@个�ϥξ��⪺50%饱�M��+50%�W�����I����对�H�ݰ_来�N��这���G
div {background: hsl(30, 50%, 80%);}
�p�G�Q让����G�@�ǩΪ̷t�@�ǡA�u�ݭn调��̦Z�@个参数�N�i�H�F�C
HSL�Q�j����浏览数����A�]�ASafari 3.2+�BChrome�BFirefox�BOpera 9.6+�AIE������C
HSLA
当�M�AHSLA �N�OHSL ��扩�i�A�N��RGBa�@���A�K�[�F�ĥ|个�z��参数�C�ϥ�HSLA�N��RGBa�@��简单�A仅仅�b����贴�W额�~��参数�NOK�F�G
div {background: hsla(30, 50%, 80%, 0.5);}
这个�Ҥl�]�O�ϥΤF����A���O�K�[�F50%�z���C
HSLA�Q�j����浏览������A�]�ASafari 3.2+�BChrome�BFirefox�AIE������A�MHSL���P���O�AOpera9.6�}�����HSLA�A����Opera 10�~开�l���HSLA�C
总结
显�M�AHSL �MHSLA �u�QFirefox�BSafari�BChrome�MOpera��浏览����较�s����������C��对�wIE��没���Qopacity�MRGBa����对应���p��属�ʤ����们两个�C�M�ӡA这从来��会����A尝试�ΥH��们��实验�C
|